2019年からほぼ3年使用していたWordPressの人気無料テーマCocoonから、これまた人気の有料テーマSWELLへ移行しました。
下調べにテーマ移行関連記事を読み漁ったところ、情報のほとんどがCocoon使用歴半年以内の短めのものばかり。
さらに「移行は早めにした方がいい」と皆口をそろえて書いていたので、3年も使用した自分は移行しない方がいいかさんざん悩みました。
でも「移行したい」理由が「やめた方がいい」不安を上回ったので、思い切って移行することにしました。
結果、SWELLに移行してよかったと思っています。
 みうっちゃ
みうっちゃテーマ移行したメリットがいっぱいありました
そこで「CocoonからSWELLへのテーマ移行を悩んでいる人」、特に「長年Cocoonを使って記事数が多い人」に向けてリアルな体験談を書きたいと思います。
この記事を読んでわかること
- CocoonロングユーザーがSWELLへテーマ移行してどうだったか
- CocoonとSWELL両方を経験してわかったそれぞれの良い点
- CocoonからSWELLへテーマ移行をおすすめする人
\ WordPressの人気テーマ /
Cocoonからテーマ移行を考えた理由
オシャレなサイト型トップページを作りたくなった
WordPressのテーマCocoonは、無料とは思えないほど素晴らしいテーマで、特に不満を持つことなく使っていました。
ジャンルに特化したブログを書いていたら、テーマ移行を考えることはなかったかもしれません。
ただ私のブログはご覧のとおり雑記ブログのため、長く書き続けていくとカテゴリーがばらけていって、ごちゃごちゃしたブログになっているのが気になってきました。
例えば台湾に興味があって私のブログに来てくれた人は、ヨガや日本語の情報を見たいわけではないでしょう。
訪問してくれた方が、興味のあるジャンルだけサクサクと読めるようにブログを整理したいと思いました。



そこで考えたのが、サイト型のトップページを作ることでした。
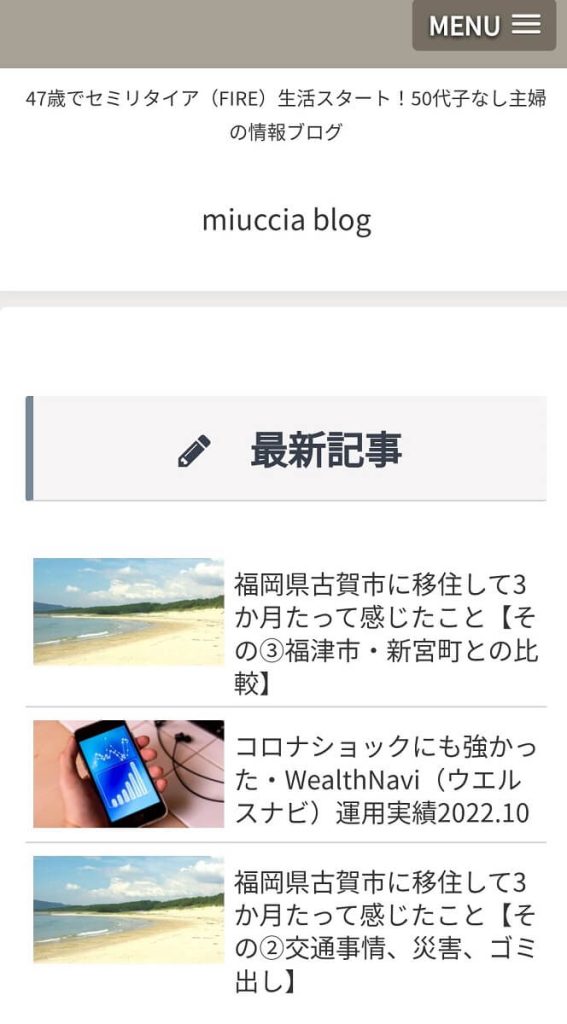
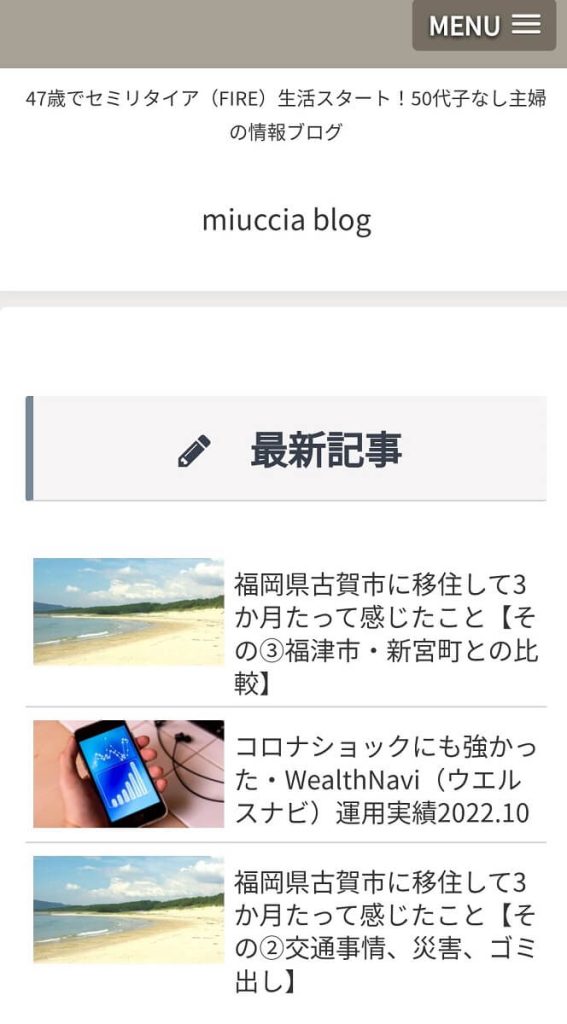
そこでCocoonでサイト型トップページを作っている方のやり方を見よう見まねで作ったのが、こちらのトップページです。
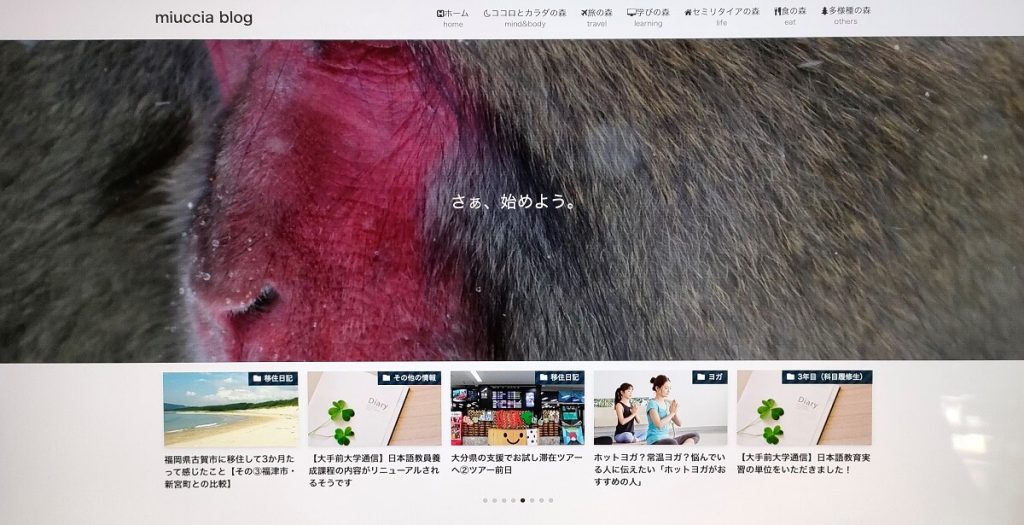
PCのトップページ




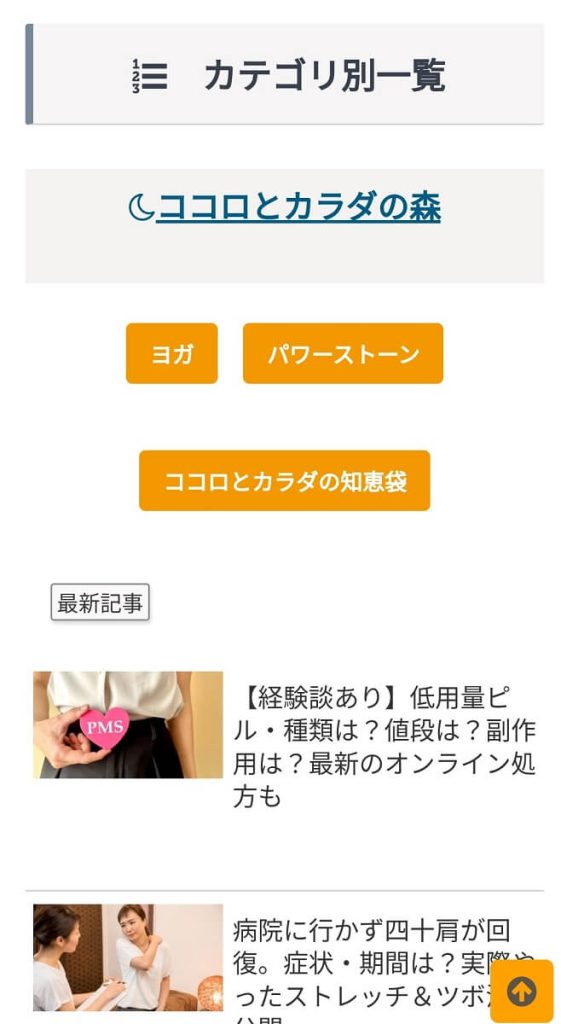
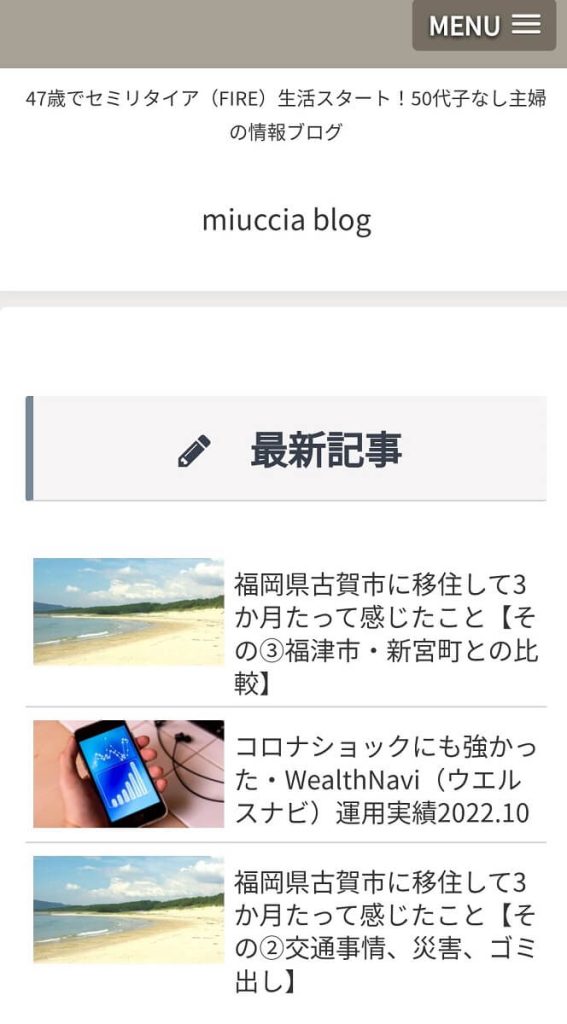
スマホのトップページ




それなりに形にはなっていますが、デザイン的には決して満足できるものにはなりませんでした。
微妙にいらないスペースなどもあったりするのに、どう直せばいいのかわかりません。



専門知識がないのにがHTMLやCSSをやみくもに変更するのは
危険すぎます・・・
一度気になり始めると、どうにも頭から離れなくなってきて、ブログを書くこと自体のモチベーションすら落ちてしまっていました。
記事の大幅なリライト(修正)をするタイミングと重なった
ブログ運営においてリライト作業が大切なことは以前から聞いていました。
それなのにも関わらず、3年もブログを続けていながらほとんどリライトをしていませんでした。
トップページのデザインに納得できず、記事を書くモチベーションが下がっていた中で過去記事を読み直していたら、確かに今だからわかるリライトしたほうが良さそうな記事がたくさんあることに気づきました。
WordPressのテーマを移行することになれば、必ずデザイン崩れなどの修正作業をすることになります。
それなら記事のリライトとテーマ移行の修正作業を同時進行するのがいいのではないかと思いました。
SWELLへテーマ移行を決めた理由
AFFINGER6がブロガーから絶大な人気を誇っていることを知る
早速サイト型トップページが簡単に作れるテーマを探しがはじまりました。
いろいろ調べた結果、無料のテーマではむずかしいことがわかりました。
しかたがないので、ひとまず有料テーマで探してみて最初に気になったテーマがAFFINGER6です。
なぜかというと、「優秀なテーマ」とか「人気のテーマ」などの検索ワードで調べると、AFFINGER6をすすめる記事がたくさん出てきたからです。
AFFINGER6の主なメリットはこちら
たしかに魅力的なメリットではあります。
特にSEOに関する機能が高く、アフィリエイターにはうってつけのテーマのようです。
でも私の場合、サイト型トップページを簡単に作りたいというのが一番の希望です。
ところがAFFINGER6は設定項目の多く、中級者から上級者向けのテーマだと言われていることが引っ掛かりました。
またAFFINGER6を推奨する記事は、自サイトで購入した人への特典を宣伝するものが多く感じたので、純粋な評価なのか気になっていました。
SWELLは初心者に優しくてCocoon開発者も推奨のテーマ
次に気になったのがSWELLです。
SWELLの大きな特長は、トップページのカスタマイズが簡単だということ。
まさに私の希望にどストライクです。
SWELLは公式サイトが充実していて、設定マニュアルやフォーラムなど多くの情報が網羅されています。
またAFFINGER6同様SWELLは利用者も多いので、公式サイトでは理解できなかったとしても他の利用者のサイトに情報がたくさんあります。
他にも以下のようなメリットがあります。
その後他のテーマも検討しましたが、どうしてもSWELL以上にトップページを簡単に作れそうなテーマは見つけられませんでした。
そして最後の決め手になったのがこれ。Cocoonの開発者、わいひらさんの言葉です。
Cocoon作者の観点からしても、Cocoonから他のWordPressテーマを乗り換えるなら、
Cocoonから乗り換えるのにおすすめなテーマはこれ。注意点・変更方法など
現状ではSWELL一択です。
引用元の記事によれば、現状「Cocoonからの乗り換えプラグイン」があるのはSWELLだけとのこと。
また、移行先にSWELLが向いている理由として、以下の2点をあげていました。
Cocoon長年愛用者が移行するならSWELLだ!と結論がでたところで、早速移行作業をすすめることにしました。



買い切り&いつ購入しても値段は変わらないので、早く使えば使うほど結果的にお得になります。
\ WordPressの人気テーマ /
SWELLへの移行作業・直後の状況・修正は?
SWELの移行作業はめちゃくちゃ簡単
SWELL移行作業は、公式サイトに詳しいマニュアルがあるため専門知識がない私でも簡単にできました。
CocoonからSWELLへ移行する具体的な流れをつかむために、こちらのサイトにもお世話になりました。
乗り換えプラグイン無しでも反映される
- 見出し
- 太字
- 引用
- リスト
- テーブル
- 挿入画像
- 埋め込み
- テキストリンク
乗り換えプラグイン無しでは反映されない
- 文字色
- マーカー
- フォントサイズ
- ふきだし
- ボックス類
- ブログカード
- カラム
- タイムライン
SWELL移行直後のサイトはどんな感じ?
移行後、期待と不安でドキドキしながら開いた最初のトップページがこちら。
SWELL移行直後のトップページ





サルにびっくりして思わずブラウザを閉じてしまいました。
あとから気づいたのですが、トップページの画像はランダムに変わります。
でも、たまたまサイトに訪問した方がこのサル画像を見るのはヤバいと思ったので、すぐにSWELL公式のデモサイトに変更しました。
デモサイトはサイト型トップページではないのですが、ひとまずサル問題は解決しました。
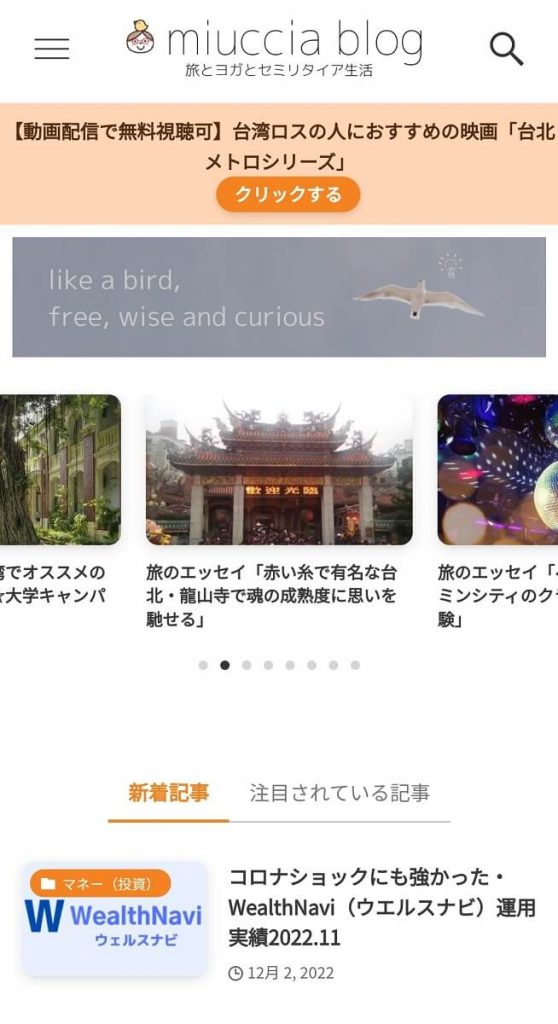
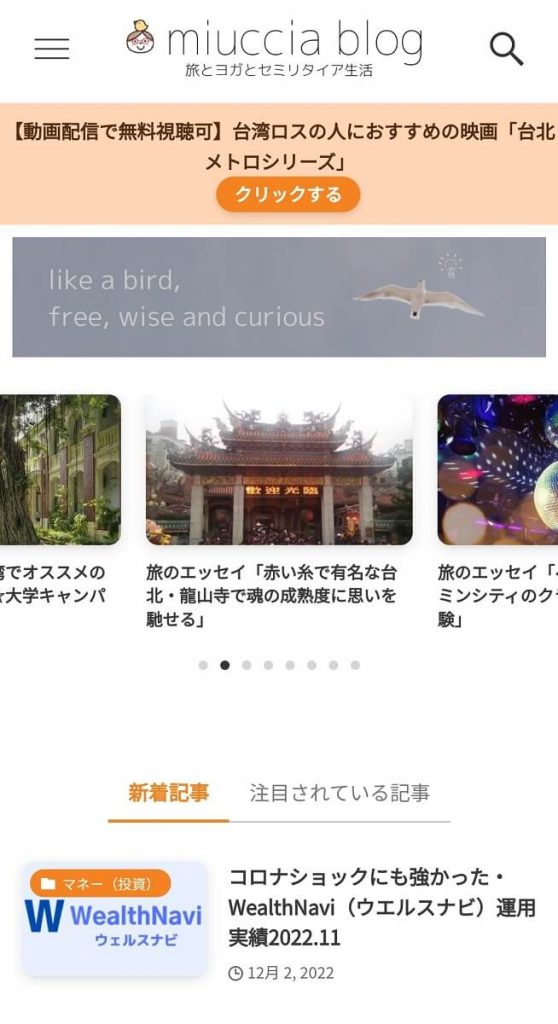
デモサイトに変換した後のトップページ


気になる移行後の崩れは?
移行すると、さまざまな所に崩れが出ると聞いていました。
早速自分のサイトをチェックしてみると、思ったほど崩れていなくて安心しました。
※画像をクリックすると拡大できます
Cocoon時代の見出し


SWELL移行直後の見出し


Cocoon時代のカエレバ


SWELL移行直後のカエレバ


残念ながら、外部リンクがブログカード型になっていない箇所はいくつかありました。
とはいえ、乗り換えプラグインのおかげである程度のデザインを保ってくれるので、記事のリライトの際にデザインの修正をすれば大丈夫だなと思いました。
乗り換えプラグインで自動変換されるもの
- 太字、マーカー、サイズなどテキスト装飾
- ボックス類
- バッジ
- ボタン
- ふきだし
–
- タイムライン
- 検索ボックス
- カラム
- ブログカード
- プロフィールボックス など
※全ての機能を維持できるわけではありません。
CocoonからSWELLへ乗り換えるためのサポート用プラグイン | WordPressテーマ SWELL
このページで紹介できていない装飾やショートコードは、基本的に サポート外 or 未検証 となります。
※2つのテーマ機能を共存させる形になるため、サイトが重くなる可能性があります。
全記事をリライトした後にプラグインを無効化することをオススメします。
※一部、旧テーマのファイルやデータを読み込んで使用するので、旧テーマはサイトにインストールしたままでご利用ください
SWELL移行後1か月・良かったことは?
サイト型トップページがほぼ簡単に作れた(最初の一歩で大きくつまづく)
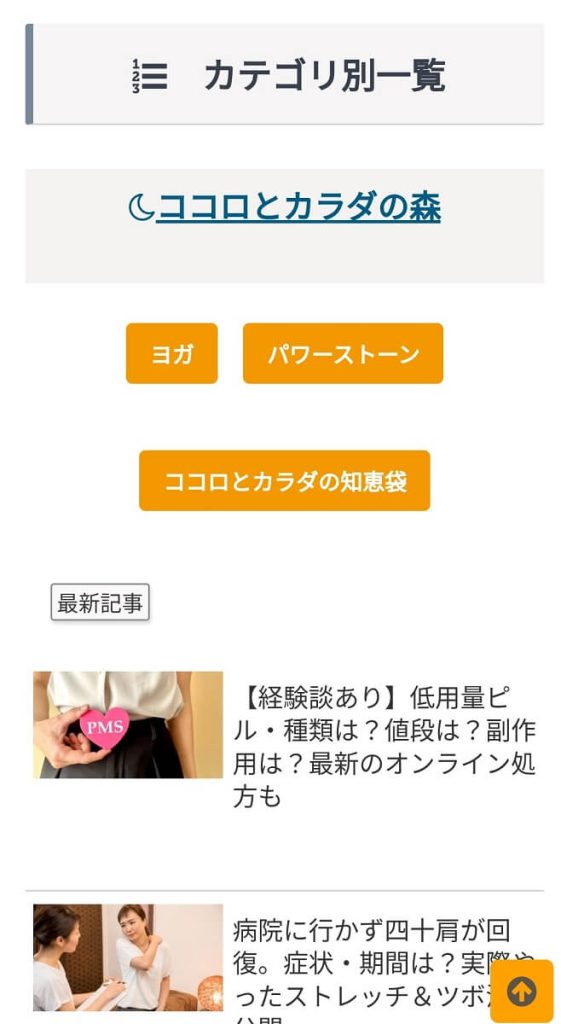
SWELLに移行して作った、サイト型トップページがこちらです。


客観的に見て大きな変化があるのかどうかはわかりませんが、自分的には専門知識がないなりに出来た感があります。
Cocoon時代の見出し(PC)


SWELL移行直後の見出し(PC)


※画像をクリックすると拡大できます
Cocoon時代の見出し(スマホ)


SWELL移行直後の見出し(スマホ)


見出しに「ほぼ簡単に作れた」と書いたのは、最初の一歩で大きくつまづいたからです。
こんな間違いをするのは私くらいかもしれないので、めちゃくちゃ恥ずかしいのですが・・・。
実はSWELLの記事書きを快適&スピーディーにしてくれるブロックエディターを、これまでCocoonで主に使っていたクラシックエディターが進化したものと勘違いしていたのです。



とんだポンコツぶりです・・・。
そのためSWELL移行後もブロックエディターに変換することなく、クラシックエディターのままサイト型トップページを作ろうとしていました。
クラシックエディターでは「フルワイドブロック」を呼ぶ「+アイコン」など出てくるわけがありません。
半日ほど格闘して、やっと勘違いに気づきました。
ブロックエディターに変換してからは急激に簡単に作業がはかどりました。



ほんと、アホですよね・・・。
デザイン沼にハマるほどブログ作りが楽しくなった
SWELLのブロックエディターはめちゃくちゃ使いやすいです。
マニュアルに頼ることもありますが、感覚で結構使えてしまいます。
「MS-DOSからWindows」「ガラケーからスマホ」に変えた時の感覚に似ているかもしれません。
SWELLは利用者が本当に多いので、参考にしたい素敵なサイトがいっぱい見つかります。
こんなこともあんなこともできるのか!とやっているうちに、あっという間に時間が過ぎていきます。



カスタマイズが無限すぎて、すぐデザイン沼にハマります。
想定外のメリットもいろいろあった
SWELLには、移行前にはあまり気にしていなかったメリットもありました。
SWELLでは、サイト表示スピードの高速化対策も積極的に進められています。
2021年8月からは、高速化のプロである「スキルシェア」さんと顧問契約が締結しています。
また、SWELLはテーマの更新頻度も多いです。
更新頻度はテーマの信頼度にもつながるので、安心して利用できます。
Cocoonの移行した今だからわかる良かった点
CocoonからSWELLに移行してとても満足していますが、Cocoonは本当にすばらしい無料テーマだったんだと今になってわかることもあります。
SWELLにないCocoonの標準装備
SWELL開発者の方のコメントを拝読すると、データ量増加などリスクと比較してあえて装備していないようです。
たしかに標準装備ではないですが、プラグインを使用したりカスタマイズすることでクリアできるものです。
これらを標準装備しているCocoonは本当にすごいと思う一方で、SWELLはそれを大いに上回るメリットがあることも日々実感しています。
CocoonからSWELLへ移行する際の注意点(あまり書かれていないこと)
SWELLへの移行作業での注意点を書きたいと思います。
移行にあたって参考にしたサイトでは見かけなかったこともあり、私はまんまとハマってしまいました。
あまり専門知識がない方に向けて、思わぬ時間の無駄にならないためにここでシェアできればと思います。
Google関連のトラッキングコードを移行の前に確認しておくこと
テーマ移行の際、意外と忘れがちなのがGoogleアドセンス、サーチコンソール、アナリティクスのトラッキングコード再設定です。
トラッキングコードの場所って、久しぶりに探そうとすると意外と見つからずあたふたします。
ですので、移行前に用意しておくことをおすすめします。
ホーム画面から「広告の設定」⇒「自動広告」と進む→画面右「自動広告を設定」をクリック
ホーム画面から自分のブログを選択→画面右上の歯車マーク(設定)⇒「ユーザーとプロパティ所有者」⇒「プロパティ所有者の管理」と進む→画面左の「別の方法で確認する」をクリック→「HTML タグ」を選択
ホーム画面左の「管理」をクリック→「プロパティ」にある「トラッキング情報」を開く→
その中にある「トラッキングコード」をクリック
万が一Googleの画面から見つけられなかったとしても、一度テーマをCocoonに戻せばCocoon設定画面からも取得することができます。



私はCocoonをいったん有効化して一気にコピペしました。
Cocoon設定→広告→アドセンス広告→広告コード
Cocoon設定→アクセス解析・認証
CocoonからSWELL移行をすすめる人
さいごに、SWELLへの移行をおすすめしたい方についてまとめます。
- 雑記ブログを運営している人
雑記ブログは、続ければ続けるほどカテゴリーをしぼらない限りブログ全体がごちゃごちゃしてきます。
わかりやすく整理するにはトップページをサイト型にするのがおすすめです。
専門知識がない人がサイト型トップページをするならSWELLを激推しします。
- 長年Cocoonを利用している人
テーマ移行は記事が多いほど大変だと言われています。
実際に移行してみて、本当にその通りだと思いました。
記事数が多い人がテーマ移行するなら、乗り換えサポートプラグインがあるSWELLをおすすめします。
- ブログ(記事)の大幅リライトを考えている人
テーマ移行後のデザイン崩れなど修正作業をするのは大変な作業です。
でも、記事のリライトをブログ全体でやろうと考えているなら話は別。
記事のリライトついでにテーマ移行後の修正作業を並行してやれば効率的です。
\ WordPressの人気テーマ /